...
WPBakery Page Builder (formerly Visual Composer) allows you to insert a Google Map (with the embed code) directly onto your site by following these simple steps.
Step-by-step guide
- Find location on Google Maps
- Before you add a particular map to your website you will need to visit theGoogle Maps site.
- On the left upper side you will see a search field which can be used for finding a specific location.
- Type the location you are looking for and make sure that your map zoom level is how you wish to be represented on your site.
- Once you have your location and zoom level set you will need to retrieve the embed code for inserting it onto your site.
- On the right bottom side of the map you will see the "cog" icon which will trigger the menu to appear.
- Choose "Share or embed map" option - this will open a popup window
- Go to the "Embed map" tab.
- Copy the whole embed code as you will need it for the Google Maps widget.
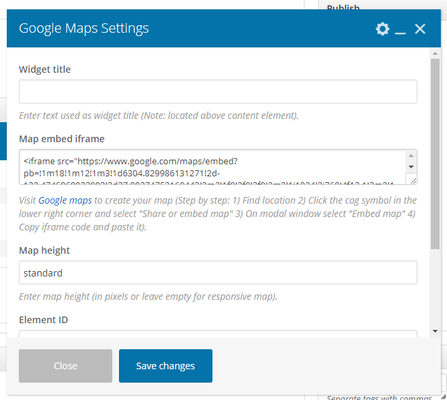
- Now go to your site and add the Google Maps widget from the WPBakery Page Builder.
- In the Google Maps widget popup window you will see the "Map embed iframe" field
- Past the embed code you got from Google Maps.
- After that you can set additional parameters for your newly added Google Map and Save it.
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...