| Info |
|---|
| title | This Article Is For: |
|---|
|
- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All themes
|
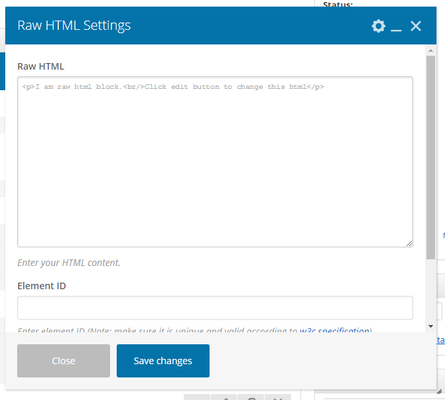
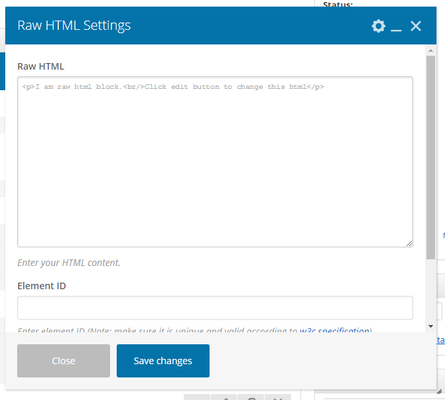
These are the instructions for filling out the 'Raw HTML' element. This widget is used to output Raw HTML code on your page, blog etc.
Step-by-step guide
- Raw HTML: Enter your HTML content such as embed codes, iframes etc
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra Class Name: Style particular content element differently - add a class name and refer to it in custom CSS.

Related articles
| Filter by label (Content by label) |
|---|
| showLabels | false |
|---|
| max | 5 |
|---|
| spaces | com.atlassian.confluence.content.render.xhtml.model.resource.identifiers.SpaceResourceIdentifier@10ef6 |
|---|
| showSpace | false |
|---|
| sort | modified |
|---|
| reverse | true |
|---|
| type | page |
|---|
| cql | label = "sp-be_widgets" and type = "page" and space = "FAQ" |
|---|
| labels | sp-be_widgets |
|---|
|
...