...
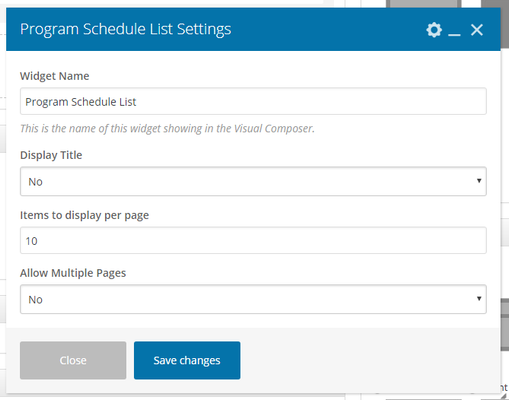
- Widget Name: This is the name of the widget showing in the Drag-And-Drop Editor. It will not be displayed on the website.
- Display Title: Choose whether you’d like to have the title displayed by clicking “Yes” or “No” from the drop-down menu
- Program Description Length: Use 0 (zero) to hide description. Max. 320 characters
- Display Program Time: Choose whether you want to display the program time or not. When the ‘Compact Display’ layout is used, selecting ‘Yes’ displays the time without the program description. For all other layouts, the time and description are displayed when ‘Yes’ is selected.
- Layout: Choose a layout option. For available layouts please see Program Schedule List Widget Layouts
- Minimum Column Width: In pixels. Use 0 (zero) for 1 column display. Minimum width determines the number of columns that can appear in the available content area or mobile screen width. e.g. If set to 300, the content displays in 2 columns in a 700px area and in 1 column on a 320px wide mobile screen.
- Items To Display Per Page: Set the number of items you want to be displayed. Should be a multiple of 5.
- Extra Class Name: Add a class name to refer to in your CSS file if you wish to style a particular content element differently.
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...