...
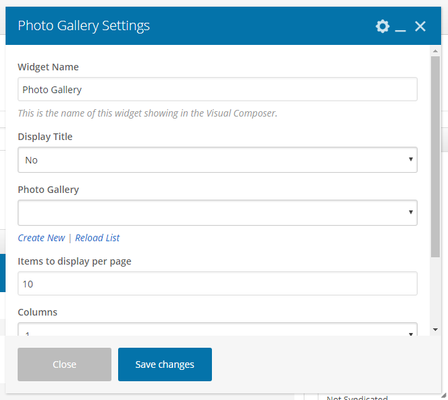
These are the instructions for filling out the 'Photo Gallery' widgetelement. This will display photos from a specific gallery you've created.
Step-by-step guide
- Widget Name: This is the name of the widget showing in the Drag-And-Drop Editor. It will not be displayed on the website.
- Display Title: Choose whether you’d like to have the title displayed by clicking “Yes” or “No” from the drop-down menu
- Photo Gallery: Using the drop-down select the Photo Gallery you want to display
- Create New: Click on 'create new' to create a new photo gallery. Clicking this will re-direct you to the photos section
- Reload List: If you have recently created a photo gallery and it does not appear in the list, click the 'reload list' button
- Items To Display Per Page: Set the number of items you want to be displayed. Should be a multiple of 5.
- Number Of Columns: Select the number of columns you would like displayed. You can choose from 1 to 5.
- Allow Multiple Pages: Select "Yes" if you want to display a paginator once there are more than the set items to display, otherwise select "No"
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...