| Info |
|---|
| title | This Article Is For: |
|---|
|
- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All themes
|
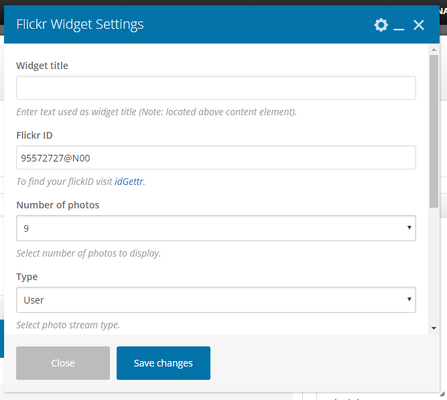
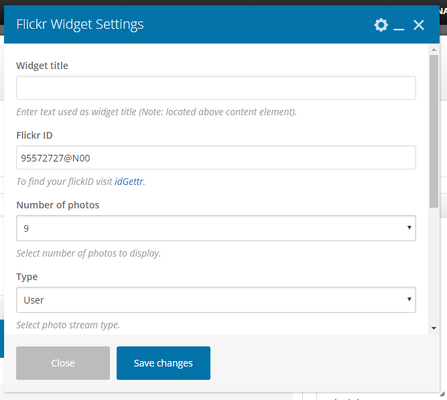
These are the instructions for filling out the Flickr element. This element is used to display photos from a specific Flickr account.
Step-by-step guide
- Widget Name: This is the name of the widget showing in the Drag-And-Drop Editor. It will not be displayed on the website.
- Flickr ID: Enter your Flickr ID. To find your flickID visit idGettr.
- Number Of Photos: Select number of photos to display. Select from 1 to 9
- Type: Select photo stream type. Choose from: User, Group
- Display Order: Choose the order your Flickr photos will display in. Choose from: Latest First, or Random
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra Class Name: Style particular content element differently - add a class name and refer to it in custom CSS.

Related articles
| Filter by label (Content by label) |
|---|
| showLabels | false |
|---|
| max | 5 |
|---|
| spaces | com.atlassian.confluence.content.render.xhtml.model.resource.identifiers.SpaceResourceIdentifier@10ef6 |
|---|
| showSpace | false |
|---|
| sort | modified |
|---|
| reverse | true |
|---|
| type | page |
|---|
| cql | label = "sp-be_widgets" and type = "page" and space = "FAQ" |
|---|
| labels | sp-be_widgets |
|---|
|
...