| Info |
|---|
| title | This Article Is For: |
|---|
|
- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All themes
|
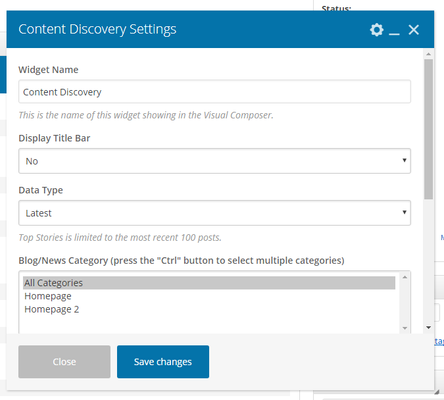
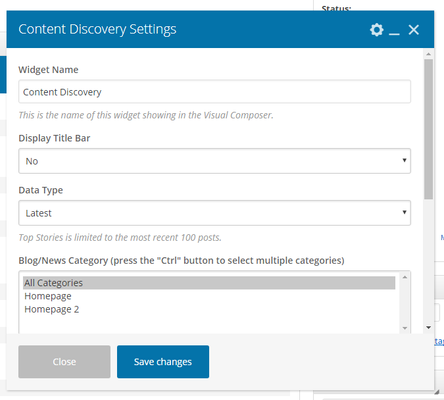
These are the instructions for filling out your 'Content Discovery' widgetelement.
Step-by-step guide
- Widget Name: This is the name of the widget showing in the Drag-And-Drop Editor. It will not be displayed on the website.
- Display Title Bar: Choose whether you’d like to have the title bar displayed by clicking “Yes” or “No” from the dropdown menu
- Data Type: Filter which blogs/stories you'd like displayed in the widget. Choose from: Latest, Top Stories, Trending. Top Stories is limited to the most recent 100 posts.
- Blog/News Category: Select which blog category you'd like displayed in the 'Content Discovery' widget. (press the "Ctrl" button to select multiple categories)
- Image: Select either 'no image' or 'thumbnail'. Custom image sizes are set up in Settings > Blog & News > Lists. Story titles appear to the right of the default thumbnails and appear below custom image sizes.
- Show Publish Date: Choose whether you want to display the 'Publish Date' on blogs in the 'Content Discovery' widget. Choose from 'Show' or 'Don't Show'
- Items To Display Per Page: Set the number of items you want to be displayed. Should be a multiple of 5.
- Allow Multiple Pages: Select "Yes" if you want to display a paginator once there are more than the set items to display, otherwise select "No"
 Image Modified
Image Modified
Related articles
| Filter by label (Content by label) |
|---|
| showLabels | false |
|---|
| max | 5 |
|---|
| spaces | com.atlassian.confluence.content.render.xhtml.model.resource.identifiers.SpaceResourceIdentifier@10ef6 |
|---|
| showSpace | false |
|---|
| sort | modified |
|---|
| reverse | true |
|---|
| type | page |
|---|
| cql | label = "sp-be_widgets" and type = "page" and space = "FAQ" |
|---|
| labels | sp-be_widgets |
|---|
|
...