| Info | ||
|---|---|---|
| ||
|
Step-by-step guide
- Log into the SoCast Platform
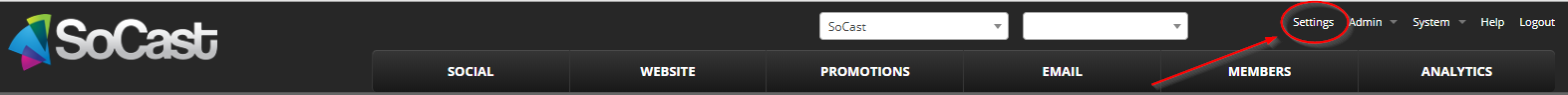
- Click Settings in the top right corner
- Go to: Website Settings>Website
- Scroll down to Website Settings and Click Website
- Scroll down to Customer Header HTML and paste the HTML code provided.
NOTE: the colour word will dictate the colour of your Navigation Bar. If another <style> tag exists in the Customer Header HTML field, you can copy and paste the code between without the <style> tags and paste within the existing <style> tags. - Click Save
- Your Navigation Bar should now be a solid colour
...
| View file | ||||
|---|---|---|---|---|
|
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
| Page Properties | ||
|---|---|---|
| ||
|