...
These are the instructions for filling out the 'Google+' element. This element connects with Google+, and is generally used on blogs.
Step-by-step guide
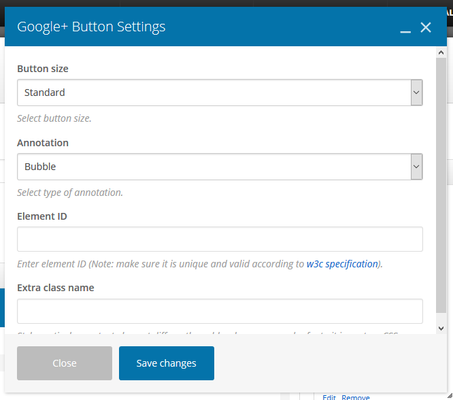
- Button Size: Select a button size. Choose from: Standard, Small, Medium, Tall
- Annotation: Select type of annotation. Choose from: Bubble, Inline, None
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra Class Name: Style particular content element differently - add a class name and refer to it in custom CSS.
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...