| Info | ||
|---|---|---|
| ||
|
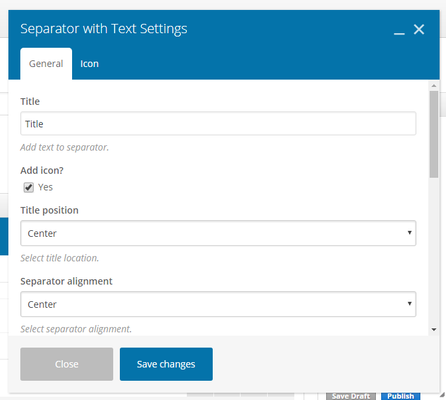
These are the instructions for filling out the 'Separator With Text' element.
Step-by-step guide
- Title:The text you want to appear in the separator
- Add Icon: Choose whether you want to add an icon to the separator. If yes, the icon settings tab will appear
- Title Position: Select title alignment. Choose from: Left, Right, Center
- Separator Alignment: Select separator alignment. Choose from: Left, Right, Center
- Color: Select color schema using the drop-down
- Style: Select a separator display style. Choose from: Border, Dashed, Dotted, Double, Shadow
- Border Width: Select border width (pixels). Select from 1px-10px
- Element Width: Select separator width (percentage). Select from 10%-100%
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
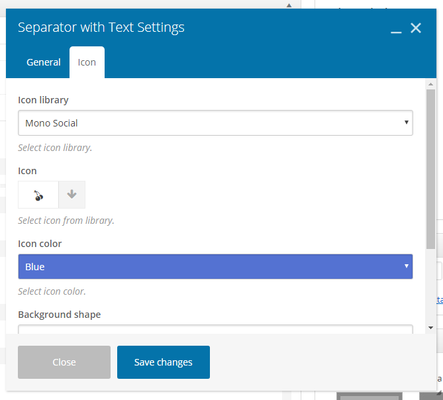
Icon Settings:
- Icon Library: Select a type of icon set (similar to a style of emoji)
- Icon: The options for the icon will change depending on what set you picked above
- Icon Color: Select color schema using the drop-down
- Background Shape: Select background shape and style for icon. Choose from: None, Circle, Square, Rounded, Outline Circle, Outline Square, Outline Rounded
- Size: Select an icon size. Choose from: Mini, Small, Normal, Large, Extra Large
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...