- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All themes
|
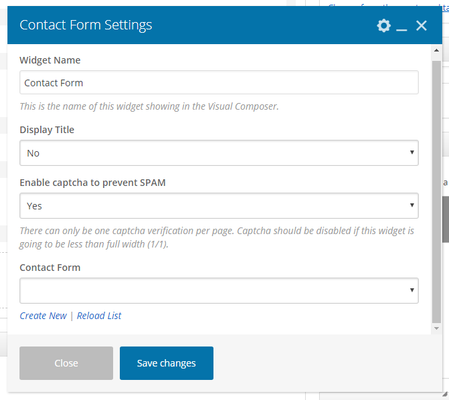
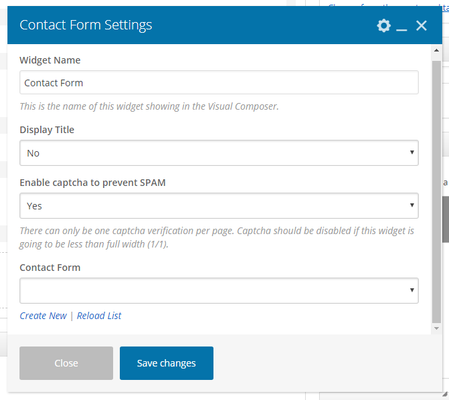
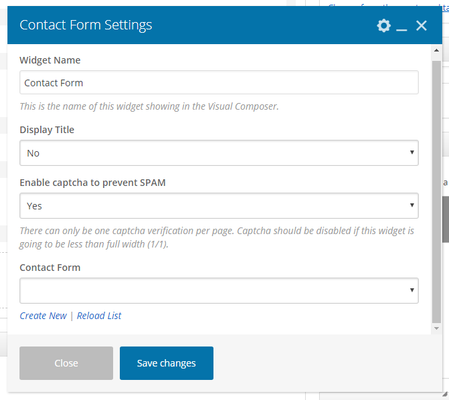
These are the instructions for filling out your contact form element.
Step-by-step guide
- Widget Name: This is the name of the widget showing in the Drag-And-Drop Editor. It will not be displayed on the website.
- Display Title: Choose whether you’d like to have the title displayed by clicking “Yes” or “No” from the dropdown menu
- Enable Captcha To Prevent SPAM: Choose to display a captcha to prevent spamming. There can only be one captcha verification per page. CAPTCHA can be displayed at less than full width on pages (can be displayed in 2 column layout with side bar, or 3 column layout without side bar, must be full width in side bar)
- Contact Form: Using the drop-down select the contact form you want to display
- Create New: Click on 'create new' to create a new contact form. Clicking this will re-direct you to the contact form section
- Reload List: If you have recently created a contact form and it does not appear in the list, click the 'reload list' button

Related articles
Related articles appear here based on the labels you select. Click to edit the macro and add or change labels.