- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All themes
|
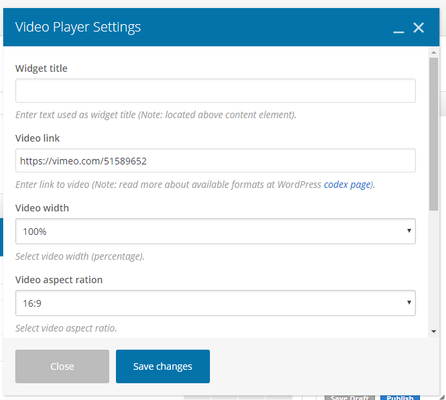
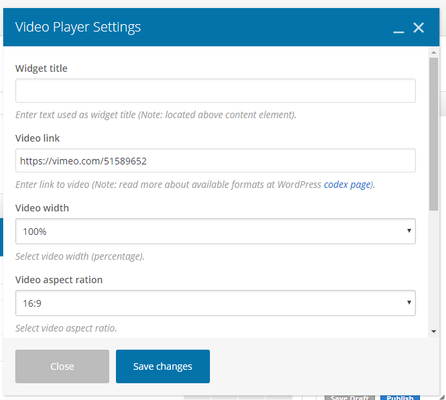
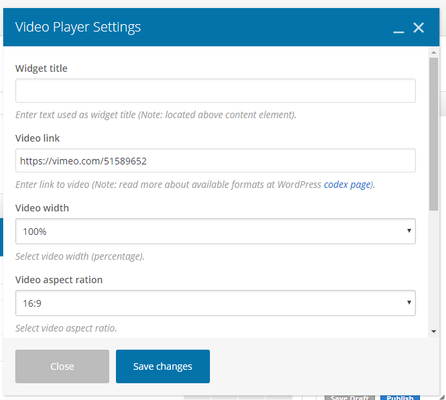
These are the instructions for filling out the 'Video Player Element'. The video element allows you to embed a video by adding a video link.
Step-by-step guide
- Widget Name: This is the name of the widget showing in the Drag-And-Drop Editor. It will not be displayed on the website.
- Video Link: Enter link to video (Note: read more about available formats at WordPress codex page).
- Video Width: Using the drop down select a video width in percentage from 10%-100%
- Video Aspect Ratio: Using the drop-down select a video aspect ratio
- Alignment: Using the drop-down select the alignment for your video. Choose from: left, right, center
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra Class Name: Style particular content element differently - add a class name and refer to it in custom CSS.

Related articles
Related articles appear here based on the labels you select. Click to edit the macro and add or change labels.