- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All themes
|
These are the instructions for filling out the 'Message Box' element.
Step-by-step guide
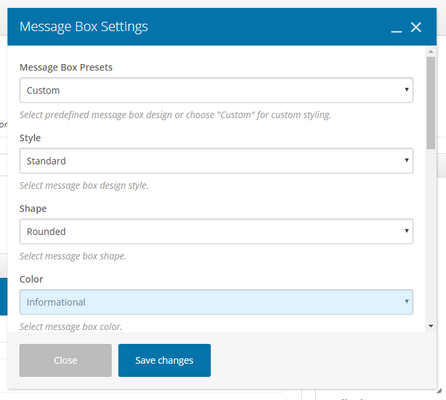
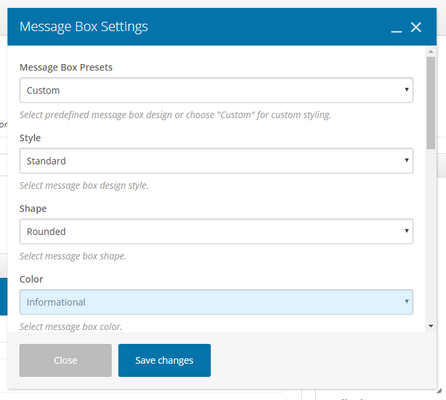
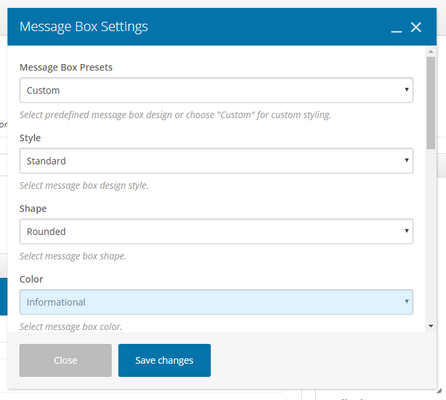
- Message Box Presets: Select predefined message box design or choose 'custom' for custom styling
- Style: Select a message box design style. Choose from: Standard, Solid, Solid Icon, Outline, 3D
- Shape: Select a message box shape. Choose from: Square, Rounded, Round
- Color: Select color schema using the drop-down
- Icon Library: Select a type of icon set (similar to a style of emoji)
- Icon: The options for the icon will change depending on what set you picked above
- Message Text: Add the text for your message box
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.

Related articles
Related articles appear here based on the labels you select. Click to edit the macro and add or change labels.