- All users who have the 'Manage Website Settings' permission
- This is applicable to: All Themes
|
This article is intended for advanced users that want to add custom event tracking to their SoCast websites. It requires access to the Website / Settings panel.
Step-by-step guide
To add event tracking follow these steps:
Find a button from your website that you wish to track
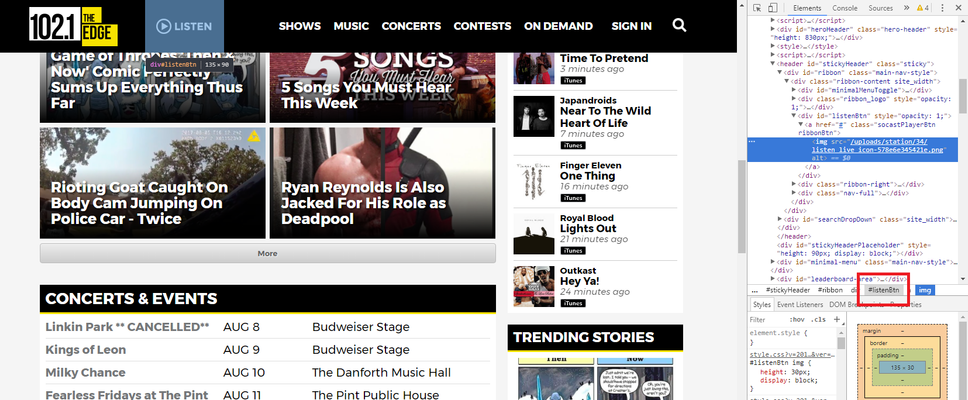
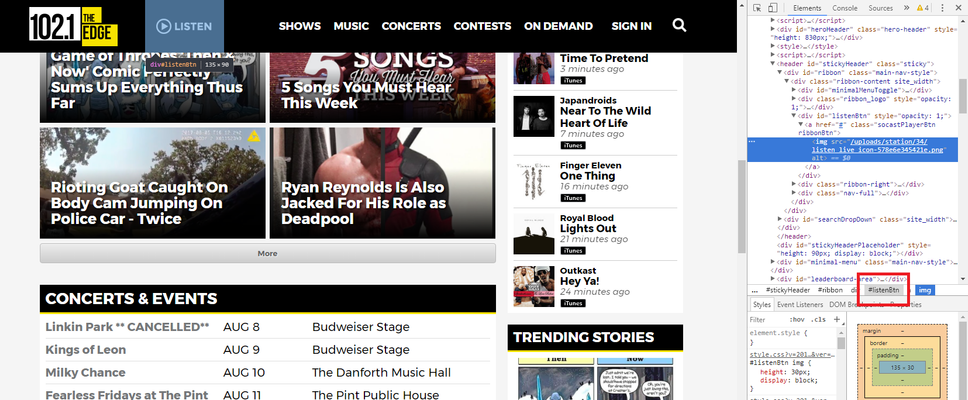
Right click that button and select "Inspect Element"
In the path of the element (see attached screenshot), find the last element to the right containing a hash tag, e.g. "#listenBtn"

- Put the following code in the 'Website Custom Footer HTML' section with the element name placed in the first brackets in the second line (in this case "#listenBtn"):
<script>
$("#listenBtn").click(function() {
ga("send", "event", "player", "listen");
});
</script>
Related articles
Related articles appear here based on the labels you select. Click to edit the macro and add or change labels.