Now Playing Element
This Article Is For:
- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All themes
The 'Now Playing' widget can potentially help increase audience engagement and tune-ins on the website. It includes a built-in listen live button, and can be inserted nearly anywhere on the website, e.g. heroes, blog content footer, pages, side bars, etc.
Step-by-step guide
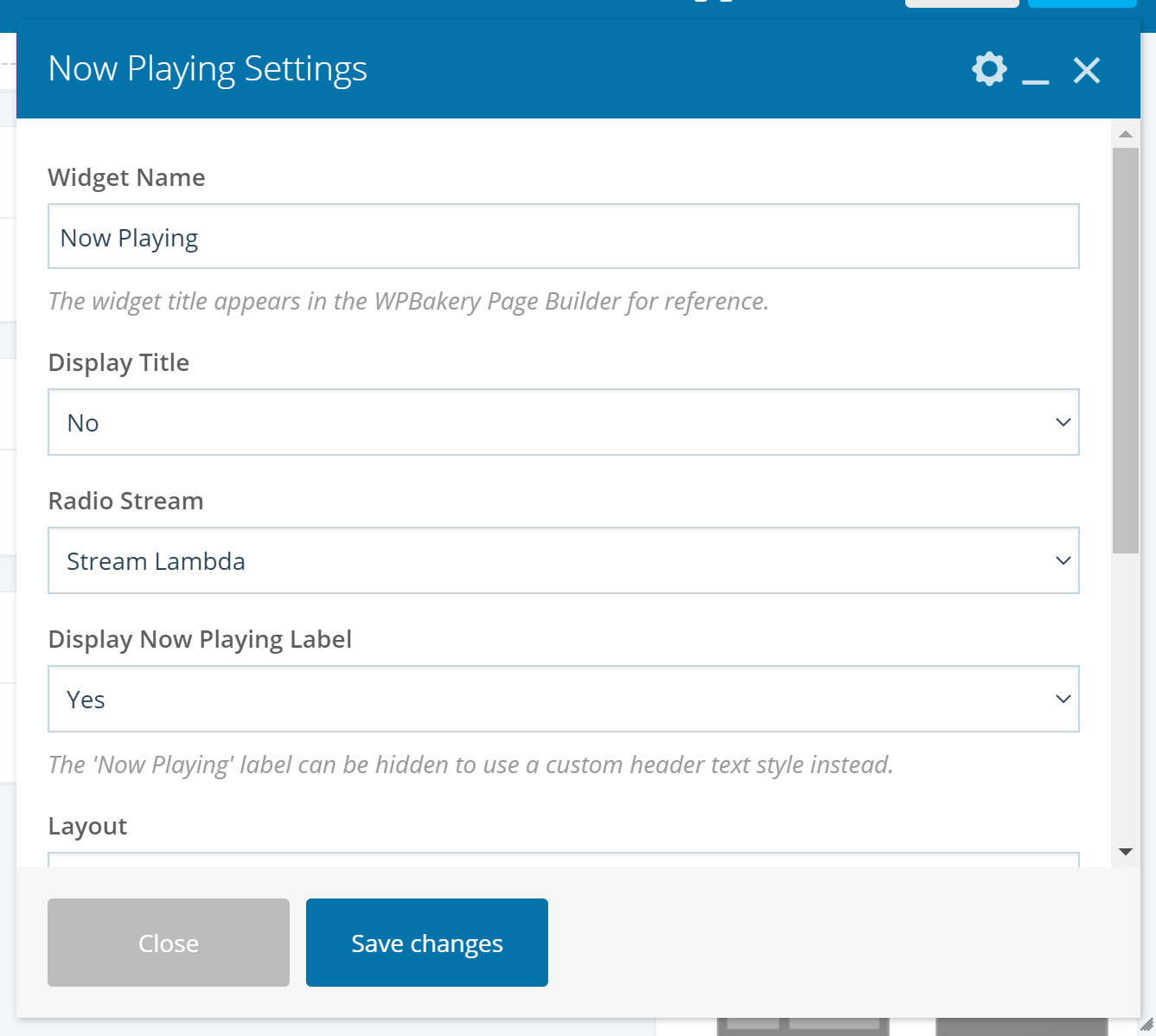
- Widget Name: The widget title appears in the WPBakery Page Builder for reference.
- Display Title: Choose whether you’d like to have the title displayed by clicking “Yes” or “No” from the dropdown menu
- Radio Stream: Choose the stream you'd like to display. This is based on your stream settings.
- Display Now Playing Label: Using the drop-down choose whether you want to display the 'now playing' label. The 'Now Playing' label can be hidden to use a custom header text style instead.
- Layout: Using the drop-down, choose a layout. These layouts are similar to the layouts already being used in the blog tool.
- Extra Class Name: Add a class name to refer to in your CSS file if you wish to style a particular content element differently.