Call To Action Element
This Article Is For:
- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All themes
These are the instructions for filling out the 'Call To Action' element. This widget is used to catch visitor's attention.
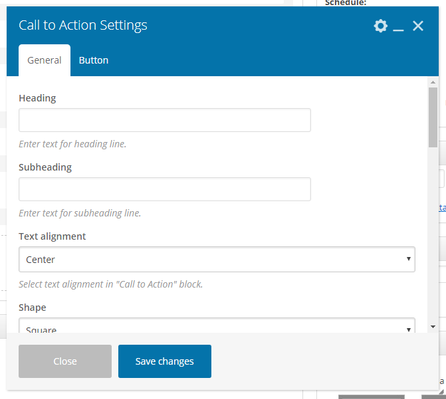
General Settings:
- Heading: Enter text for heading line.
- Subheading: Enter text for subheading line.
- Text Alignment: Select text alignment in "Call to Action" block. Choose From: Left, Right, Center, Justify
- Shape: Select call to action shape. Choose from: Square, Rounded, Round.
- Style: Select call to action display style. Choose from: Classic, Flat, Outline, 3D, Custom
- Color: Select color schema using the drop-down
- Text: Using the text box, enter your promo text. You may also add media.
- Width: Select call to action width (percentage). Select from 50%-100%
- Add Button?: Add button for call to action. Select from: No, Top, Bottom, Left, Right
- Add Icon?: Add icon for call to action. Select from: No, Top, Bottom, Left, Right
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra Class Name: style particular content element differently - add a class name and refer to it in custom CSS.
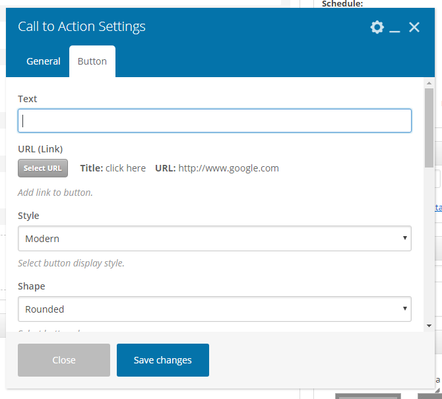
Button Settings:
- Text: Enter the text for your button
- Select URL: Click the 'Select URL' to link the button to a URL. Fill in the pop-up details.
- Title: This will display the 'link text' you entered in the pop-up window
- URL: This will display the URL link
- Style: Select button display style.Choose from: Modern, Classic, Flat, Outline, 3D, Custom, Outline Custom, Gradient, Gradient Custom
- Shape: Select button shape. Choose from: Rounded, Square, Round
- Color: Select button color using the drop-down menu
- Size: Select button display size. Choose from: Mini, Small, Normal, Large
- Alignment: Select button alignment. Choose from: Inline, Right, Left, Center
- Add Icon:
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra Class Name: Style particular content element differently - add a class name and refer to it in custom CSS.
- Advanced On Click Action: Insert inline onclick javascript action.
Related articles