Separator Element
This Article Is For:
- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All themes
These are the instructions for filling out the 'Separator' element.
Step-by-step guide
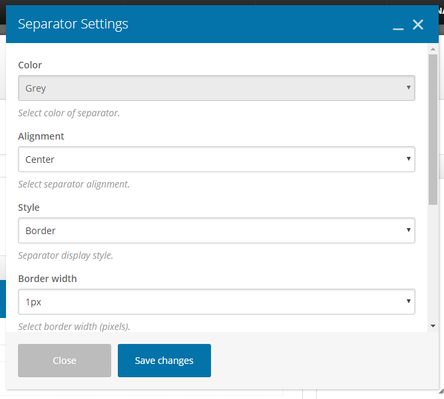
- Color: Select color schema using the drop-down
- Alignment: Select alignment. Choose from: Left, Right, Center
- Style: Select a separator display style. Choose from: Border, Dashed, Dotted, Double, Shadow
- Border Width: Select border width (pixels). Select from 1px-10px
- Element Width: Select separator width (percentage). Select from 10%-100%
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Related articles