Player Skin
This Article Is For:
- All users who have the 'Manage Website Settings' permission
- This is applicable to the SoCast 2.0 Theme and Hero 1.0 Theme
In your settings, navigate to Player Skin to begin:
Skin Selector
Here you are able to select the overall player skin you want to use:
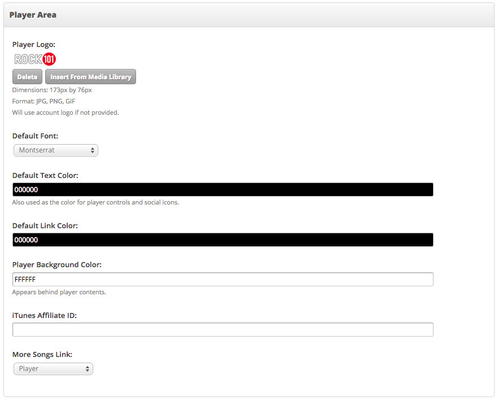
Player Area
Here you have the options to customise the player area:
Player Logo - Here is where you can set up the station logo that shows on the player. The image must be in JPG, PNG, or GIF format, and measure 173px by 76px. The player will use your account logo if not provided.
Default Font - Here you can select the font that the player uses.
Default Text Colour - Here you can set what the text colour for:
- Video pre-roll countdown text
- Play button volume control and social media icons
- Artist information in the player window
- Titles for all sections (Just Played and Blog Posts)
- Timestamps in the Just Played section
- Colour of the More Songs link and arrow
- Player section titles
- Blog post titles
- More Stories Link
- All footer icons and text.
Default Link Colour - Here you can set what the text colour for:
- Now Playing title
- Artist information in the Just Played section
Player Background colour - You're able to select the solid colour you want the player background to be
iTunes Affiliate ID - Add an iTunes affiliate ID here so that you get a percentage of sales if users click through and buy singles/albums from iTunes using your site. For more information regarding the iTunes affiliate program, click HERE
More Songs Link - This gives you an option to select a page on your site that you can link to using the "More Songs" link. We recommend a page that has a Playlist History Widget on it.
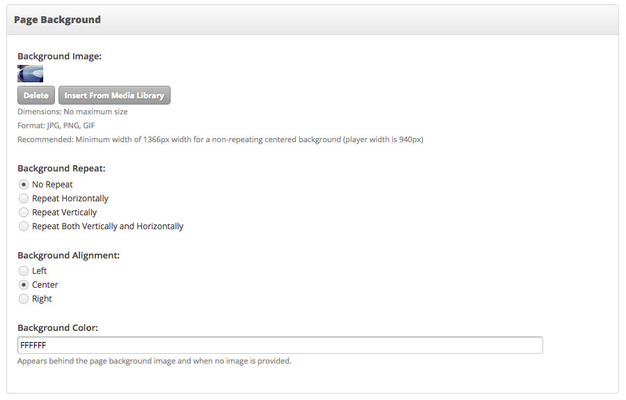
Page Background
Here you can set the options for how the background on the outside of the player will look:
Background Image - Here is where you add the background that will show behind the player area. We recommend uploading either a JPG, PNG or GIF with a minimum width of 1366px for a non-repeating centred background (the player width is 940px)
Background Repeat - You have the option to determine whether the background stays fixed, or repeats horizontally, vertically or both horizontally and vertically.
Background Alignment - You have the option of picking Left, Centre or Right alignment
Background Colour - The solid colour that will display if the browser window is stretched wider than the background. We suggest matching the background colour to ensure that it blends correctly.
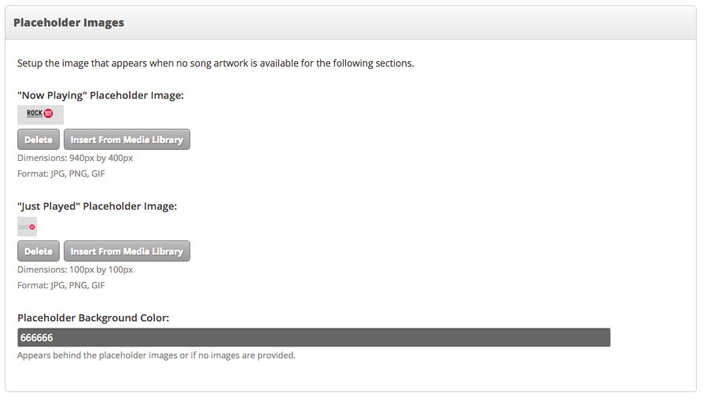
Placeholder Images
Here is where you set the images that will show up if album art isn't available from iTunes:
"Now Playing" Placeholder Image - This image shows in the main player window if there is no album art available from iTunes. The image needs to be a JPG, PNG or GIF that is exactly 940px by 400px.
"Just Played" Placeholder Image - The image needs to be a JPG, PNG or GIF that is exactly 100px by 100px
Placeholder Background Colour - If no images are selected above, this solid colour will show, or this background will display behind the images if they are not the correct aspect ratio or image size.
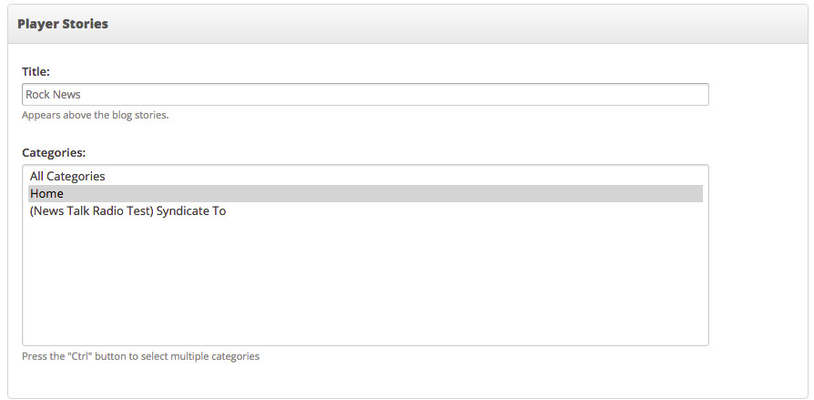
Player Stories
This is where you can select the stories that display in the Blog section below the Just Played section:
Title - Type in the title of the blog section you want to use (e.g. "Local News")
Categories - You have the option of pulling in all blog categories to display here, or a selection of one or more. Press the "Ctrl" button to select multiple categories.
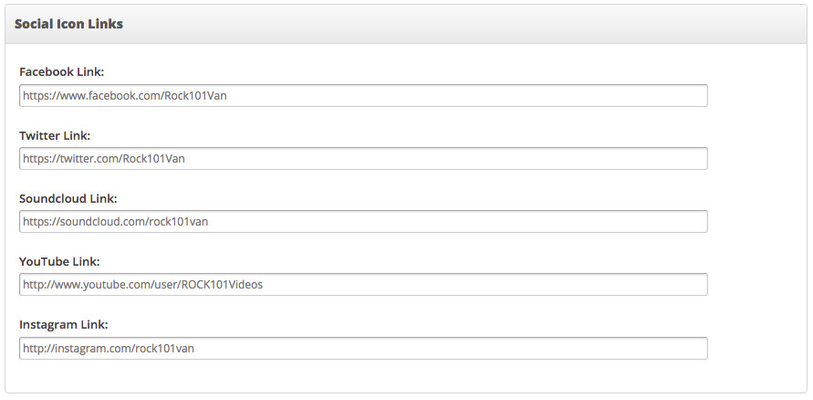
Social Icon Links
Here is the section that you enter where you want the social icons to link to. If a field is left blank, the social icon will not display on the player. You have the option to enter links for Facebook, Twitter, Soundcloud, YouTube and Instagram.