PromoSuite Contest List Element
This Article Is For:
- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All Themes
Requirements:
- Must have previously been a PromoSuite client
- Must have the PromoSuite Contest Listing XML URL
Note:
- To find the feed URL for Contest Listings, Contest Rules, Event Listings, Storm Closings & Contest Winner Listings log into your PromoSuite Next Platform and go to Digital > Content Feeds menu, and then select your option
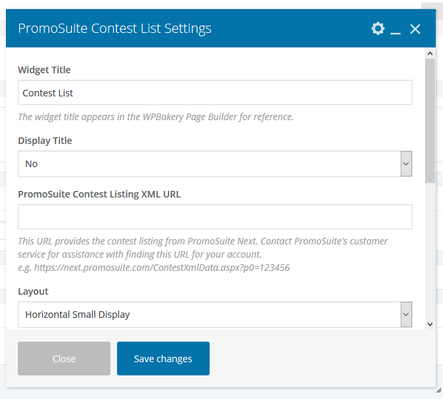
These the instructions for filling out the 'PromoSuite Contest List' element. Once this element is added to a page, blog etc it will display any contests that are provided in the XML URL.
Step-by-step guide
- Widget Name: This is the name of the widget showing in the Drag-And-Drop Editor. It will not be displayed on the website.
- Display Title: Choose whether you’d like to have the title displayed by clicking “Yes” or “No” from the dropdown menu
- PromoSuite Contest Listing XML URL: This URL provides the contest listing from PromoSuite Next. Contact PromoSuite's customer service for assistance with finding this URL for your account.
e.g. https://next.promosuite.com/ContestXmlData.aspx?p0=123456 - Layout: Choose from 1 of the following contesting layouts:
- Horizontal Small Display
- Horizontal Display
- Vertical Display
- Card
- Minimum Column Width: In pixels. Use 0 (zero) for 1 column display. Minimum width determines the number of columns that can appear in the available content area or mobile screen width. e.g. If set to 300, the content displays in 2 columns in a 700px area and in 1 column on a 320px wide mobile screen.
- Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css.
Related articles