Blogs & News: Frequently Asked Questions
This Article Is For:
- All users who have access to: Blogs & Blog Categories
- This is applicable to: All themes
Below are some commonly asked questions regarding the Blogs & News section.
Where Do I Find My Blog Category's RSS Feed?
- Go to: Website >Blogs > News Aggregation
- Scroll down to 'Flipboard' and find the Category RSS
- On the right hand side under 'categories'
- Hover over the 'RSS feed icon'
- Copy the URL/link address
- This is your RSS feed URL
How Do I Remove The Byline From Blog Posts?
- To remove the byline from all blogs go to:http://admin.socastsrm.com/website/blogs
- Scroll to 'byline template'
- Remove all code
- Click 'update/save'
- To remove the byline for a specific blog category go to: Website>Blogs & News
- Select which category you would like to remove the byline from
- Click the pencil 'edit' icon
in the 'Header HTML' section add the following code:
Unable to find source-code formatter for language: css. Available languages are: actionscript, html, java, javascript, none, sql, xhtml, xml<style>
{ display: none; }
.news-meta</style>
- Click 'save category'
How Do The Blog Layouts Work When Pulling In Multiple Blog Categories?
Tips:
- We highly suggest assigning categories based on pages. (ex. if you're adding a blog widget to an entertainment page, then select only the entertainment blog category to appear).
- However if you must assign multiple categories to the same page, you need to be aware that the posts are staggered based on either the ‘publish date’ or ‘modified date’ as chosen by the user who added the blog widget to the page.
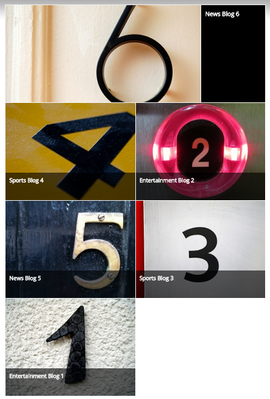
Below is an example of how the layout will work if you have selected 3 blog categories to appear on one page.
- If you have 3 categories such as: Entertainment, Sports and News
- Then assign 2 blogs to Entertainment (1,2)
- Then assign 2 blogs to Sports (3,4)
- Then assign 2 blogs to News (5,6)
- The blogs will show up on the front end (page) as follows:
- News-Blog #6
- Sports-Blog # 4
- Entertainment-Blog # 2
- News-Blog # 5
- Sports-Blog # 3
- Entertainment #1
How Do I Make My Blog's Featured Images The Optimal Size For Facebook & Twitter?
Tips:
Match Your Mood: When it comes to imagery, it’s essential to pick images that fit your brand’s voice, style, and mood
Don’t Forget The People:Great marketing helps to forge a personal connection between the brand and the customer, so it’s usually smart to including people in your visuals
Capture A Feeling: A photo that screams “security” or “trust” or “confidence” will be much more effective than an image that only makes a literal connection with the reader such as “money” or “beautiful landscape.
With the ever growing need to have a strong social media presence for your brand / profiles, it’s important to optimize them with the right images to represent you.
Step-by-step guide
Our recommendations for making your blog's featured image optimal for social networks:
- Make the original image the optimal size ratio before uploading it to our platform.
- For Twitter: Your blog's featured image will appear as an 'In-stream' image. We recommend using the following specs: 440x220 pixels
- For Facebook: Your blog's featured image will appear as a 'shared link'. We recommend using the following specs: 1200x627 pixels
- Check out these links for assistance:
- We recommend a 2:1 ratio for optimal sharing.
Related articles