Polls List Element
This Article Is For:
- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All themes
Having a poll on your website allows you to better understand your community and the types of content they enjoy, which will initiate conversation and engagement. Polls are also an excellent tool for content generation providing information and results, which can be used to create future blogs, social posts etc.
To add the 'Poll List' to a page, blog, contest or sidebar follow the steps below:
- Go to your page, blog, contest or sidebar
- Enter the title in the title field
- In the Drag-And-Drop Editor, click the Add Widget button
- Select the Poll List widget from the grid selection window
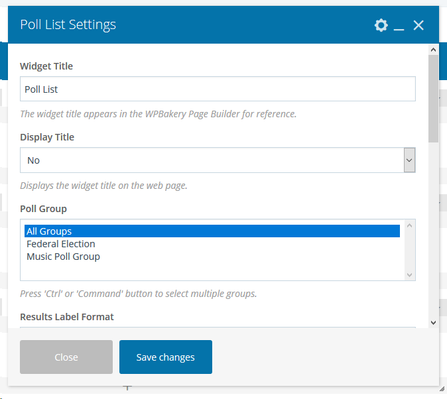
- In the pop-out window, set up the poll list’ settings:
- Widget Title: The widget title appears in the WPBakery Page Builder for reference.
- Display Title: Displays the widget title on the web page.
- Poll Group: Choose a Poll Group to add. Press 'Ctrl' or 'Command' button to select multiple groups.
- Results Label Format: When poll results are displayed, the results label appears below the progress bar for each poll option. Choose one of the following poll results options:
- Percentage: This is the automatic default unless changed. Will display votes in a percentage. (ex. Yes=49%, No=51%)
- Number Of Votes: This will display the actual number of votes. (ex.Yes=5, No=4)
- None: Will not display votes or percentages, will just display the poll and options.
- Display 'Show Results' Button: Choose from 'Yes' or 'No'. Selecting 'No' hides the button so that results cannot be seen prior to vote submission.
- Display Link to Past Polls: Choose from 'Yes' or 'No'
- Minimum Column Width: Default: 300. In pixels. Use 0 (zero) for 1 column display. Minimum width determines the number of columns that can appear in the available content area or mobile screen width. e.g. If set to 300, the content displays in 2 columns in a 700px area and in 1 column on a 320px wide mobile screen.
- Items to Display per Page: Set the number of items you want to be displayed in this listing.
- Allow Multiple Pages: Select "Yes" if you want to display a paginator once there are more than the set items to display, otherwise select "No".
- Extra Class Name: Add a class name to refer to in your CSS file if you wish to style a particular content element differently.
- Click the Save Changes button
Related articles