Icon Element
This Article Is For:
- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All themes
These are the instructions for filling out the 'Icon' element. This element allows you to add icons (e.g arrows, email etc) This generally used on pages and sidebars.
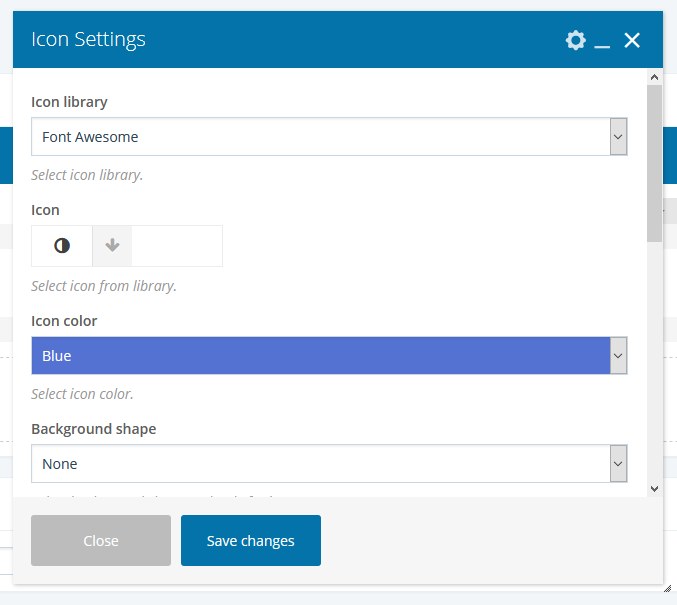
Step-by-step guide
- Icon Library: Choose an icon font
- Icon: Select an icon from the drop-down list
- Icon Color: Choose a color for your icon
- Background Shape: Choose a background shape for your icon
- Size: Choose your icon size
- Icon Alignment: Choose your icon alignment
- URL: Add a URL to your icon
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra Class Name: Style particular content element differently - add a class name and refer to it in custom CSS.