| Info |
|---|
| title | This Article Is For: |
|---|
|
- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All themes
|
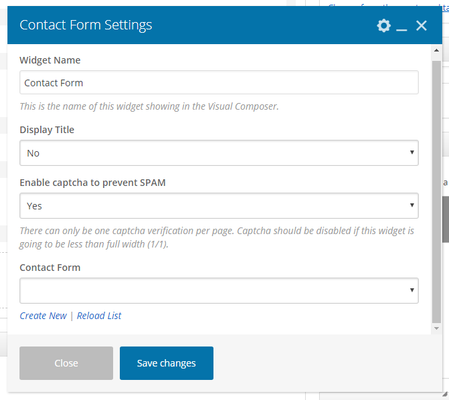
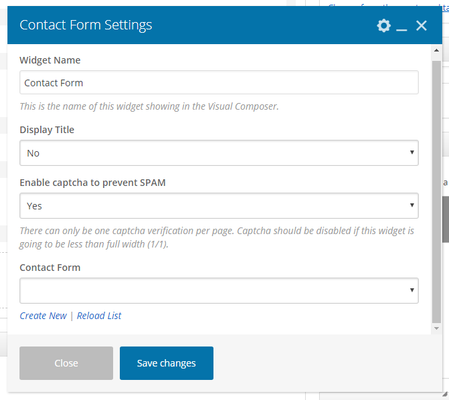
These are the instructions for filling out your contact form widgetelement.
Step-by-step guide
- Widget Name: This is the name of the widget showing in the Drag-And-Drop Editor. It will not be displayed on the website.
- Display Title: Choose whether you’d like to have the title displayed by clicking “Yes” or “No” from the dropdown menu
- Enable Captcha To Prevent SPAM: Choose to display a captcha to prevent spamming. There can only be one captcha verification per page. Captcha should be disabled if this widget is going to be less than full width (1/1).
- Contact Form: Using the drop-down select the contact form you want to display
- Create New: Click on 'create new' to create a new contact form. Clicking this will re-direct you to the contact form section
- Reload List: If you have recently created a contact form and it does not appear in the list, click the 'reload list' button

Related articles
| Filter by label (Content by label) |
|---|
| showLabels | false |
|---|
| max | 5 |
|---|
| spaces | com.atlassian.confluence.content.render.xhtml.model.resource.identifiers.SpaceResourceIdentifier@10ef6 |
|---|
| showSpace | false |
|---|
| sort | modified |
|---|
| reverse | true |
|---|
| type | page |
|---|
| cql | label = "sp-be_widgets" and type = "page" and space = "FAQ" |
|---|
| labels | sp-be_widgets |
|---|
|
...