| Info |
|---|
| title | This Article Is For: |
|---|
|
- All users who have access to one/all of the following: pages, blogs, and contests
- This is applicable to: All themes
|
| Tip |
|---|
|
- The Headline Ticker shows your recent news headlines as in a slider style on your pages, blogs or contests
|
| Note |
|---|
|
- The Headline Ticker element is not available for Sidebars
- The below notes are part of an upcoming theme release scheduled for July 2020. We will provide further communication as release date approaches.
|
These are the instructions for updating the settings in the 'Headline Ticker' element
Step-by-step guide
- Widget Name: This is the name of the widget showing in the Drag-And-Drop Editor. It will not be displayed on the website.Blogs/News Category:Choose which category you would like displayed in the ticker. Press the "Ctrl" button to select multiple types
- Background Color For Category Name: Using the drop-down select a background color for your headline ticker category display. Alternatively, you may enter a hex code.
- Background Color For Headline: Select a background colour for headline using the drop-down. Alternatively, you may enter a hex code.
- Font Color For Category Name: Select a font color for category name using the drop-down. Alternatively, you may enter a hex code.
- Font Color For Headline: Select a font colour for headline using the drop-down. Alternatively, you may enter a hex code.
- Font Style For Category Name: Select a font style for category name using the drop-down menu. Select: Normal, bold or italiac
- Font Style For Headline: Select a font style for headline using the drop-down menu. Select: Normal, bold or italiac
- Apply Padding: Select padding for the ticker, choose from yes or no
- Apply Gradient Effect: Select gradient effect for the ticker, choose from yes or no
- Hours To Auto Expire: Display all posts published within the last X hours from selected categories. Leave as zero to never expire.
- Click the Save button
 Image Removed
Image Removed
Related articles
| Filter by label (Content by label) |
|---|
| showLabels | false |
|---|
| max | 5 |
|---|
| spaces | FAQ |
|---|
| showSpace | false |
|---|
| sort | modified |
|---|
| reverse | true |
|---|
| type | page |
|---|
| cql | label = "sp-be_widget" and type = "page" and space = "FAQ" |
|---|
| labels | sp-be_widget |
|---|
|
...
...
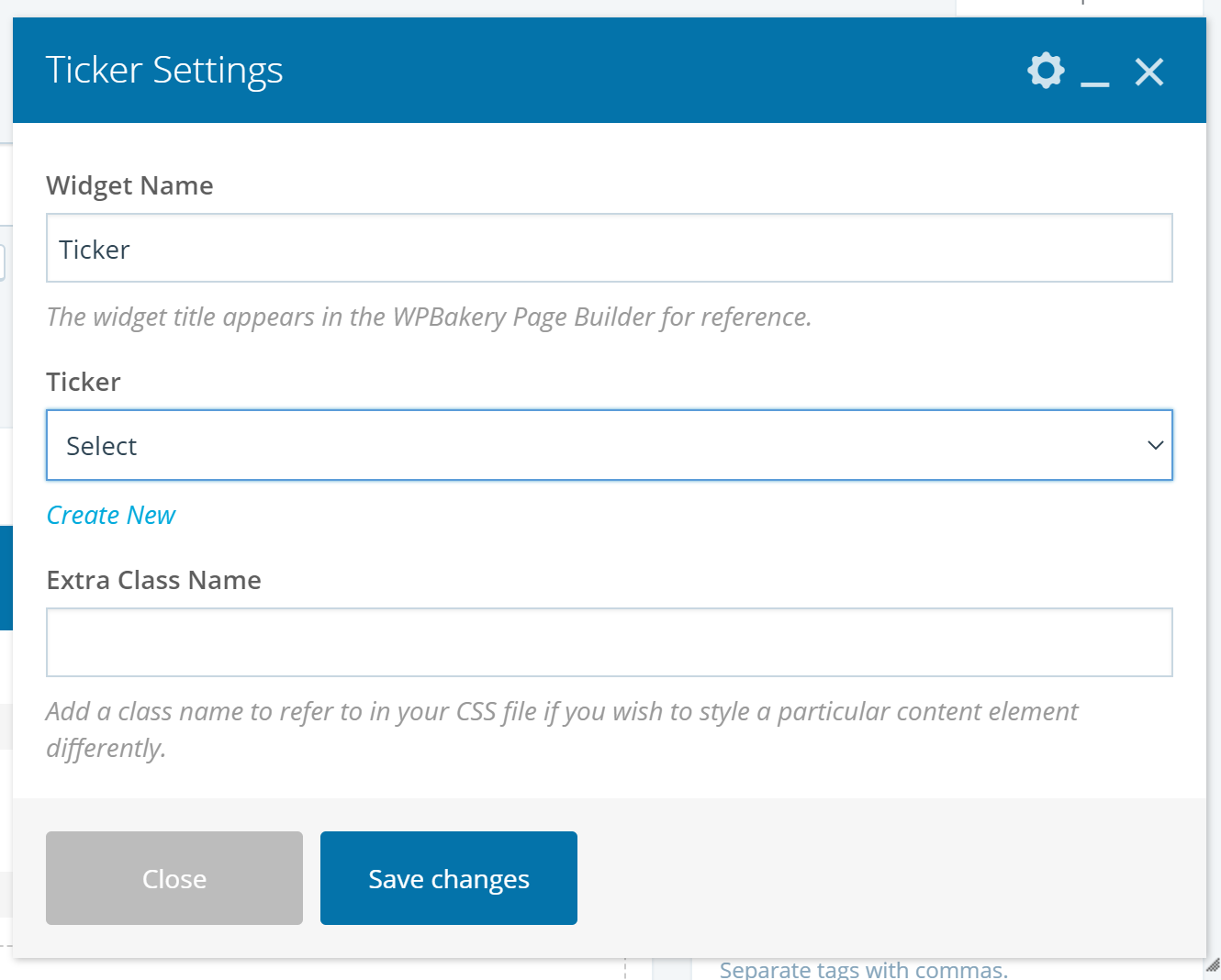
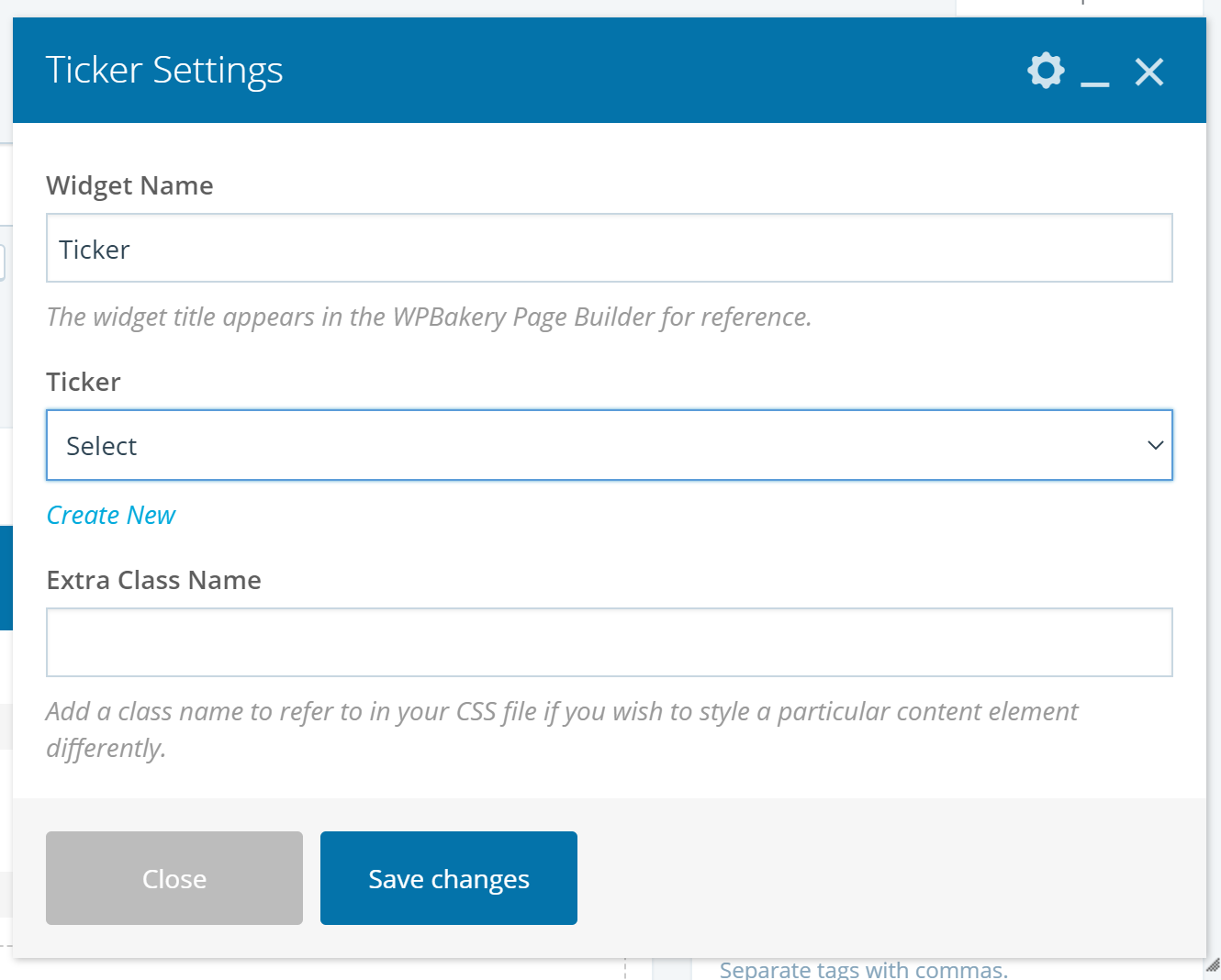
- Ticker: Select the ticker you wish to display from the drop-down menu
- Extra Class Name: Add a class name to refer to in your CSS file if you wish to style a particular content element differently.
- Click the Save button
 Image Added
Image Added
Save
Save
Save
Save
Save
Save