| Info |
|---|
| title | This Article Is For: |
|---|
|
- Users with the 'Manage Pages, Blogs, Contests or Sidebars' permissions
- This is applicable to: All Themes
|
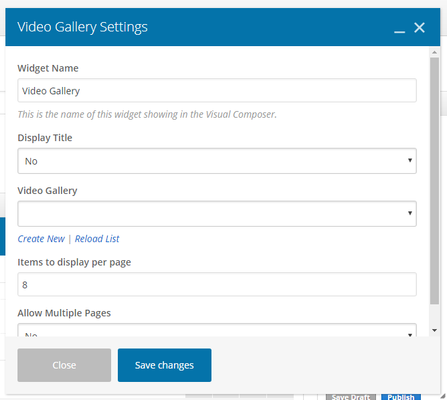
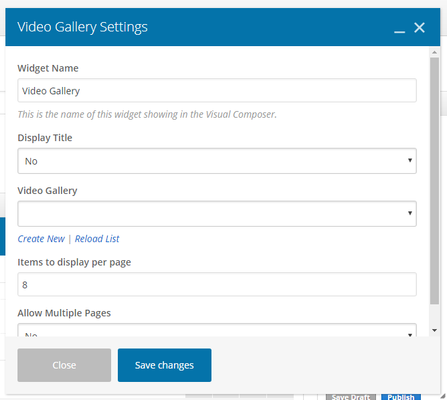
These are the instructions for filling out the 'Video Gallery' element. This will display videos from a specific gallery you've created.
Step-by-step guide
- Widget Name: This is the name of the widget showing in the Drag-And-Drop Editor. It will not be displayed on the website.
- Display Title: Choose whether you’d like to have the title displayed by clicking “Yes” or “No” from the dropdown menu
- Create New: Click on 'create new' to create a new video gallery. Clicking this will re-direct you to the videos section
- Reload List: If you have recently created a video gallery and it does not appear in the list, click the 'reload list' buttonVideo Gallery: Using the drop-down select the Video Gallery you want to display
- Items To Display Per Page: Set the number of items you want to be displayed. Should be a multiple of 5.
- Allow Multiple Pages: Select "Yes" if you want to display a paginator once there are more than the set items to display, otherwise select "No"
 Image Added
Image Added
Related articles
| Filter by label (Content by label) |
|---|
| showLabels | false |
|---|
| max | 5 |
|---|
| spaces | com.atlassian.confluence.content.render.xhtml.model.resource.identifiers.SpaceResourceIdentifier@10ef6 |
|---|
| showSpace | false |
|---|
| sort | modified |
|---|
| reverse | true |
|---|
| type | page |
|---|
| cql | label = "sp-be_widgets" and type = "page" and space = "FAQ" |
|---|
| labels | sp-be_widgets |
|---|
|
...