| Info | ||
|---|---|---|
| ||
|
...
| Info | ||
|---|---|---|
| ||
|
...
- Go to Player > Radio Stream Settings > Web Player
- Using the drop-down menu, select 'SoCast Player'
- Then scroll down to the bottom of the page and click Save.
...
- Using the drop-down, select a default font
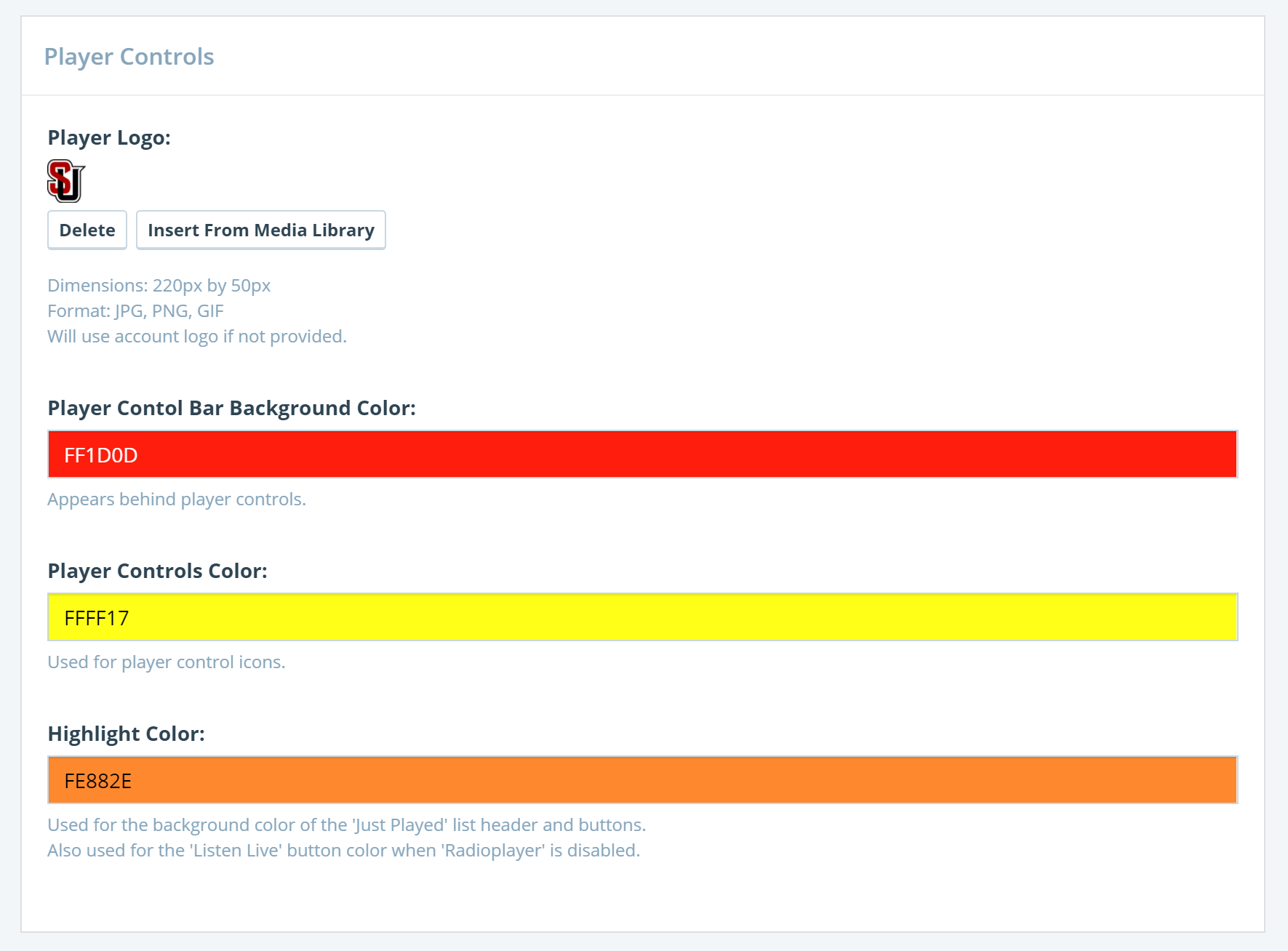
Player Controls
- Add a player logo. Dimensions: 220px by 50px. Format: JPG, PNG, GIF. Will use account logo if not provided.
- Player Control Bar Background Color: Appears behind player controls.
- Player Controls Color: Used for player control icons.
- Highlight Color: Used for the background color of the 'Just Played' list header and buttons. Also used for the 'Listen Live' button color when 'Radioplayer' is disabled.
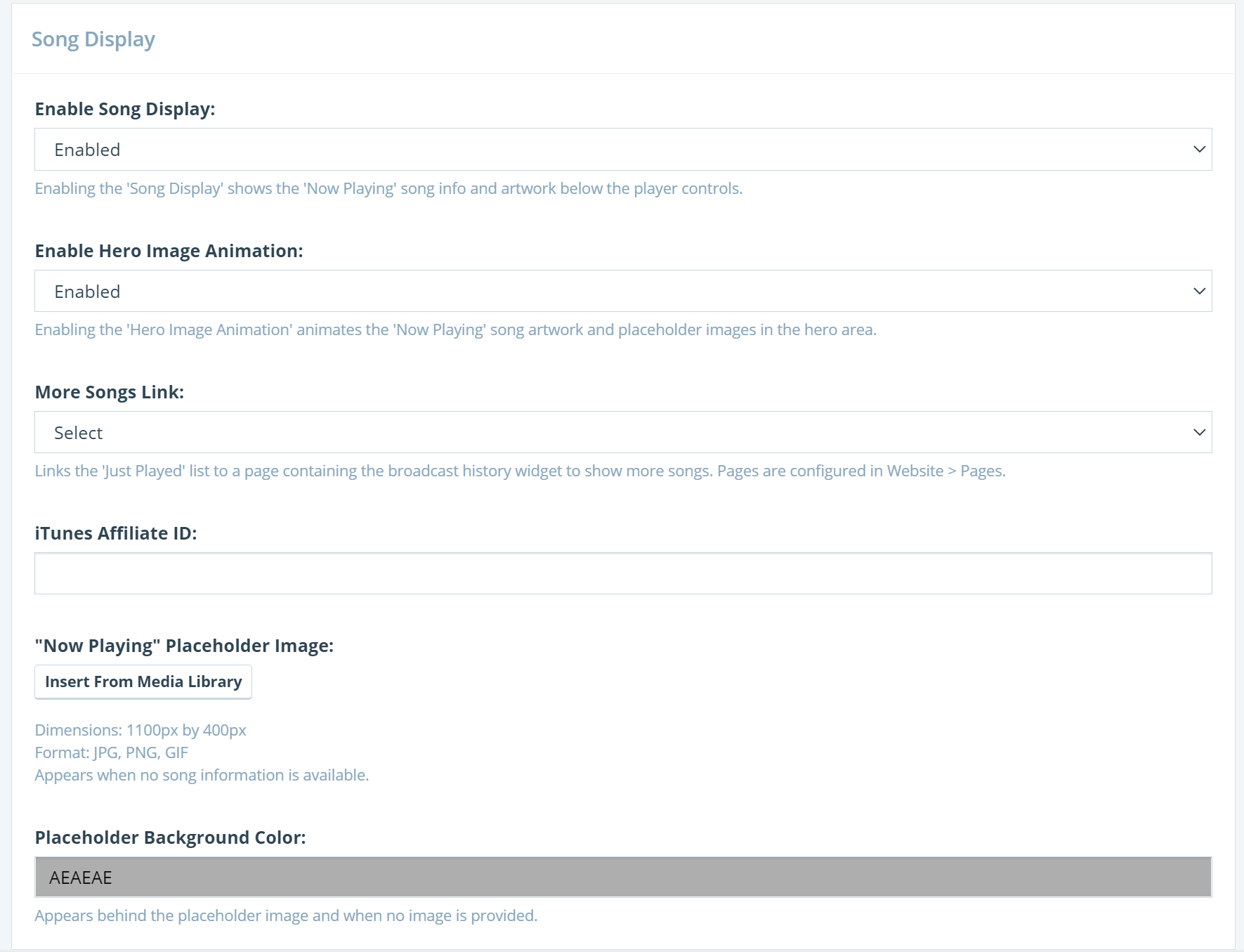
Song Display
- Enable Song Display: Enabling the 'Song Display' shows the 'Now Playing' song info and artwork below the player controls.
- Enable Hero Image Animation: Enabling the 'Hero Image Animation' animates the 'Now Playing' song artwork and placeholder images in the hero area.
- More Songs Link: Links the 'Just Played' list to a page containing the broadcast history widget to show more songs. Pages are configured in Website > Pages.
- iTunes Affiliate ID:
- "Now Playing" Placeholder Image: Dimensions: 1100px by 400px. Format: JPG, PNG, GIF. Appears when no song information is available.
- Placeholder Background Color: Appears behind the placeholder image and when no image is provided.
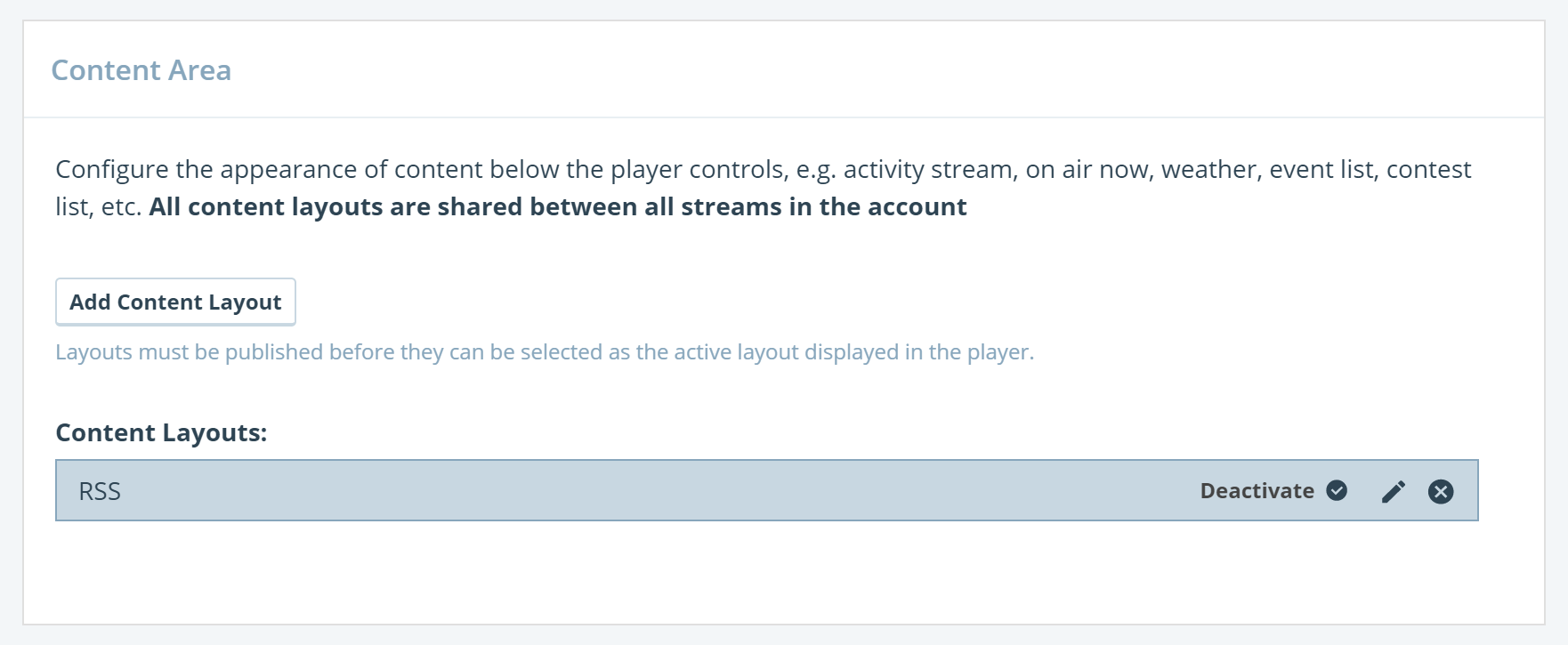
Content Area
Configure the appearance of content below the player controls, e.g. activity stream, on air now, weather, event list, contest list, etc. All content layouts are shared between all streams in the account
- Add Content Layout: Layouts must be published before they can be selected as the active layout displayed in the player.
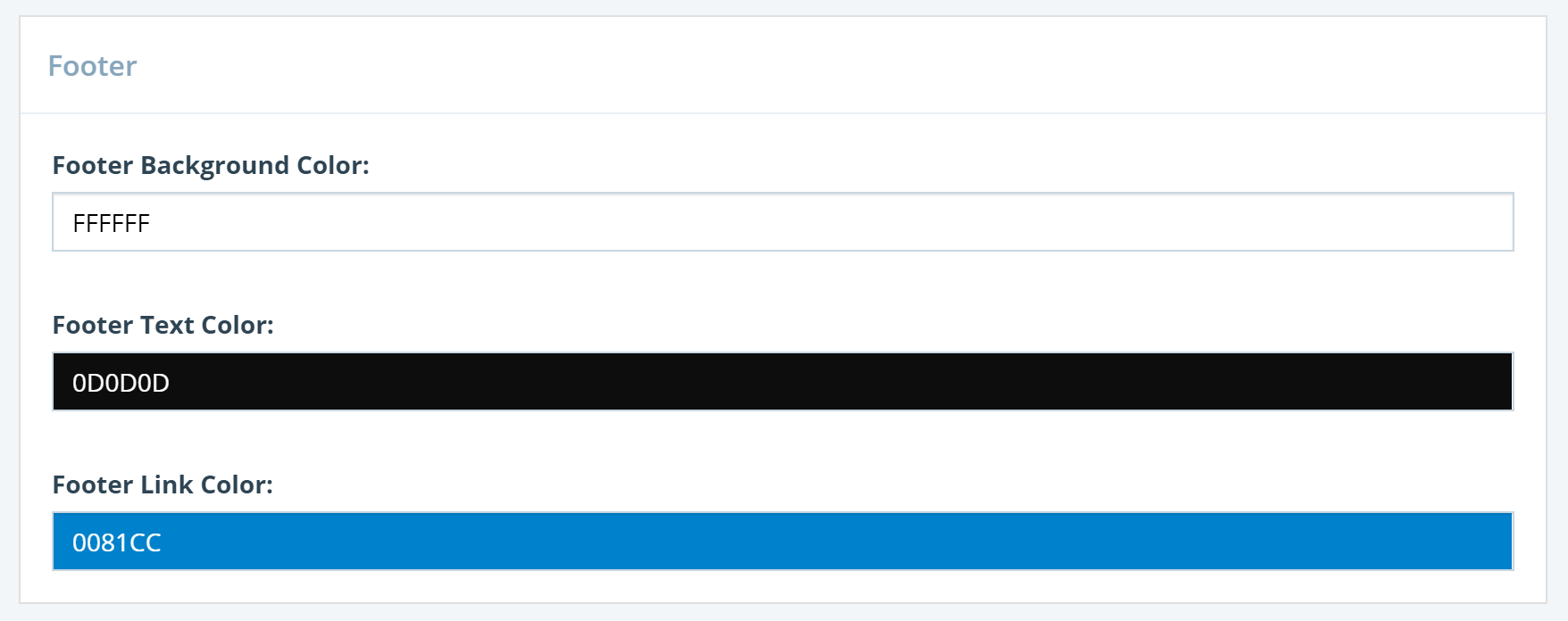
Footer
- Footer Background Color: Appears as the background color for your player footer
- Footer Text Color: Appears as the text color for your player footer
- Footer Link Color: Appears as the link color for your player footer
Social Icon Links
- Facebook Link: Add the URL for your Facebook page
- Twitter Link: Add the URL for your Twitter page
- Soundcloud Link: Add the URL for your Soundcloud page
- Youtube Link: Add the URL for your Youtube page
- Vimeo Link: Add the URL for your Vimeo page
- Instagram Link: Add the URL for your Instagram account
- Snapchat Link: Add the URL for your Snapchat account
- iOS Link: Add the URL for your iOS Store
- Android Link: Add the URL for your Google Play Store
Page Background
- Background Image: Dimensions: Max. Size 2560px width. Format: JPG, PNG, GIF. Recommended: Minimum width of 1366px width for a non-repeating centered background (player width is 1100px)
- Background Repeat: Choose whether to have your player background repeat
- Background Alignment: Choose the alignment for your player background
- Background Color: Appears behind the page background image and when no image is provided.
Custom HTML
- Header: This section will be inserted just before the closing </head> tag of the page.
- Footer: This section will be inserted just before the closing </body> tag of the page.