This Article Is For:
- All users who have access to one/all of the following: pages, blogs, contests, and sidebars
- This is applicable to: All themes
Features:
- Frees up dedicated space in the navigation by allowing users to place the search widget in the side bar or on pages
Notes:
- The search button color and search field border inherit from "Default Link Color"
- The search field font inherits from the font defined by the theme
- The search field active state font color inherits from "Default Text Color"
Step-by-step guide
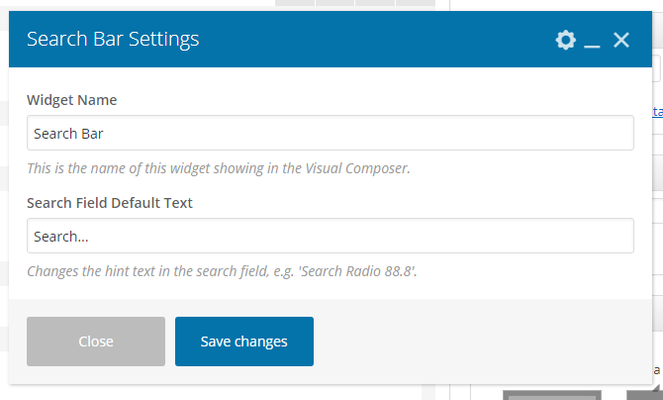
- Widget Name: This is the name of this widget showing in the Visual Composer.
- Search Field Default Text: Changes the hint text in the search field, e.g. 'Search Radio 88.8'.
- Click the 'Save' Button
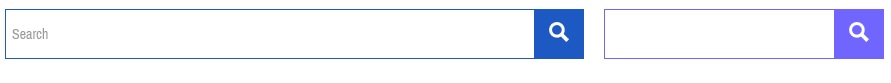
Front End Examples:
Related articles